رپورتاژ آگهی چیست و چه تاثیری بر برند سازی و سئو سایت دارد؟ ( قس

با اینکه فقط حدود بیست سال از عمر بازارایابی دیجیتال میگذرد ، میتوان گفت درطی تمام این سالها تنها دغدغهی کارآفرینان،سازندگان تبلیغات و مدیران ارشد شرکت ها ، بازگشت سرمایه بوده است.
حال این سوال مهم مطرح میشود که برای بهبود عملکرد، در عرصه تبلیغات و افزایش فروش چه باید کرد؟
شاخص و معیارهای سنجش عملکرد، مثل تعداد کلیکها یا اشتراکگذاریها و ارزیابی براساس آنها، کاملا سطحی است و صرفا میتواند موفقیت و یا شکست ما را نشان دهد در نتیجه شاید زیاد نتوان به آن اکتفا کرد.
اگر برای سنجش پروژههای تبلیغاتی خود تنها به این معیارها اکتفا کنیم، از پتانسیلهای رسانههای دیجیتال غافل خواهیم شد.
رسانههای دیجیتال این ظرفیت را دارند که برند ما را بسازند و میان ما و تقاضای مشتریان، مثل یک کانال ارتباطی عمل کنند.
خلاقیت، روایت داستان و تبادل ارزش میان مشتری و برند ، میتوان گفت ، در بازاریابی سنتی هیچ جایی ندارد؛ اما به لطف بازاریابی محتوا و تبلیغات دیجیتال تحولات بسیار گسترده ای در عرصه تبلیغات ایجاد شده است که داستانگویی وقصه پردازی قطعا یکی از پیشگامان این تحولات است.
حال میرسیم به مبحث رپورتاژ آگهی
در همه مقالات، از رپورتاژ آگهی به عنوان یکی از زیر مجموعه های تبلیغات یاد میشود، اما در این مقاله من این باور غلط را به طور کامل رد کرده و ریپورتاژ آگهی را جز بازاریابی محتوا قلمداد میکنم.
وجه تمایز تبلیغات و بازاریابی محتوا چیست؟
از ویژگی های تبلیغات میتوان به موارد زیر اشاره کرد:
پروسهی کوتاه مدت
یک طرفه و غیر تعاملی
هدف افزایش فروش
معرفی مستقیم محصول و …
از ویژگی های بازاریابی محتوا میتوان به موارد زیر اشاره کرد:
پروسه بلند مدت
دوسویه و تعاملی
هدف افزایش یک رابطه با ارزش
معرفی غیر مستقیم محصولات
حال رپورتاژ آگهی چیست ؟
رپورتاژ آگهی به شکلی از بازاریابی محتوا گفته میشود که در قالب گزارش ارائه شود ، به این معنی که مخاطب متوجه شکل تبلیغاتی این گزارش نمی شود و تصور می کند در حال مطالعه یا مشاهده یک گزارش کاملاً بی طرف است.
به دلیل غیر مستقیم بودن این شیوه تبلیغاتی، رپورتاژ آگهی اثربخشی بسیار بالایی دارد.
بنابر این معمولا مخاطبان به این نوع آگهی اعتماد بیشتری دارند و کل محتوای رپورتاژ را تا انتها مطالعه می کنند.
رپورتاژ آگهی یکی از بهترین روشهای بازاریابی اینترنتی در راستای برندسازی است، که بزرگترین و معتبرترین برندهای دنیا برای معرفی محصولات و خدمات جدید خود از آن استفاده می کنند.
رپورتاژ آگهی تنها روش بازاریابی-تبلیغاتی است که برای مدت زمان نامحدود، به مخاطبان نمایش داده می شود و همیشه در سایت آگهی دهنده باقی می ماند و خب این شاید بهترین و بارز ترین ویژگی این دست از تبلیغات باشد.
یک اصل در دنیای تبلیغات وجود دارد که میگوید: بهترین نوع آگهی، آن است که آگهی بنظر نرسد.
یکی از بهترین مثال هایی که در این مورد میتوان به آن اشاره کرد ؛شرکت سیگارسازی مارلبرو است، که با توجه به ممنوعیت تبلیغ سیگار ، با قرار دادن تصویر بارکد محصولات خود روی بدنهی ماشین های فرمول یک فراری، قدرت و خلاقیت خود را به رخ کشید.
در حال حاضر درصد قابل توجهی از اخباری که از رسانه های مختلف منتشر می شود در دل خود پیامی بازرگانی به همراه دارد و گزارش تبلیغاتی محسوب می شود، دلیل این موضوع اثر بخشی قابل توجهی است که این نوع از تبلیغات دارد.
در واقع مردم ،دیگر توجهی به تبلیغات نمی کنند و روش های تبلیغاتی سنتی برای مردم تکراری و کسل کننده شده است، به همین جهت شاید رپورتاژ آگهی از ارزش و اهمیت زیادی برخوردار شده است.
انواع روش های ریپورتاژ آگهی
رپورتاژ آگهی انواع مختلفی دارد و بسته به رسانه ای که در آن منتشر میشود نامگذاری میشود. برخی از مشهورترین انواع رپورتاژ آگهی عبارت اند از:
ـ رپورتاژ آگهی تلویزیونی و رسانه های ملی
ـ رپورتاژ آگهی در سایت های خبری و رسانه های دیجیتال (رپورتاژ آگهی اینترنتی)
ـ رپورتاژ آگهی ویژه روزنامه ، مجلات و رسانه های کثیرالانتشار
نوع نگارش محتوا و ارائه مطلب در هریک از این رسانه ها متفاوت است و باید اصول کلی آن به درستی رعایت شود.
تاثیر رپورتاژ آگهی در سئوسایت و رتبه گیری در گوگل
رپورتاژ آگهی در حقیقت عملکردی مانند نوشتن یک پست مهمان دارد که با قرار دادن لینک سایت تان در متن رپورتاژ آگهی می توانید سیگنال رتبه بندی قدرتمندی برای موتورهای جستجو ارسال کنید.
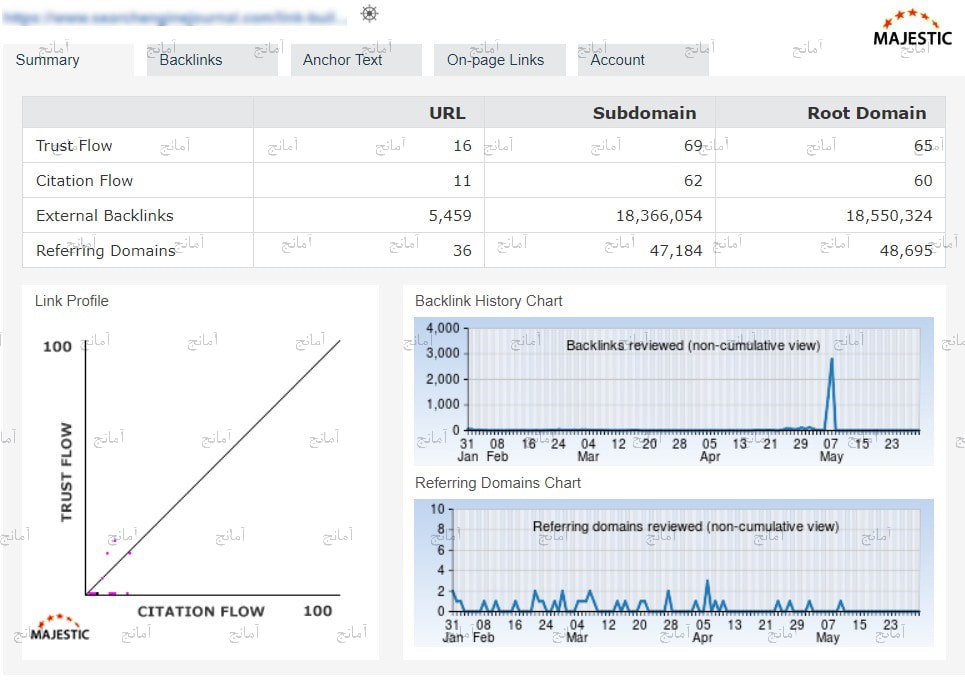
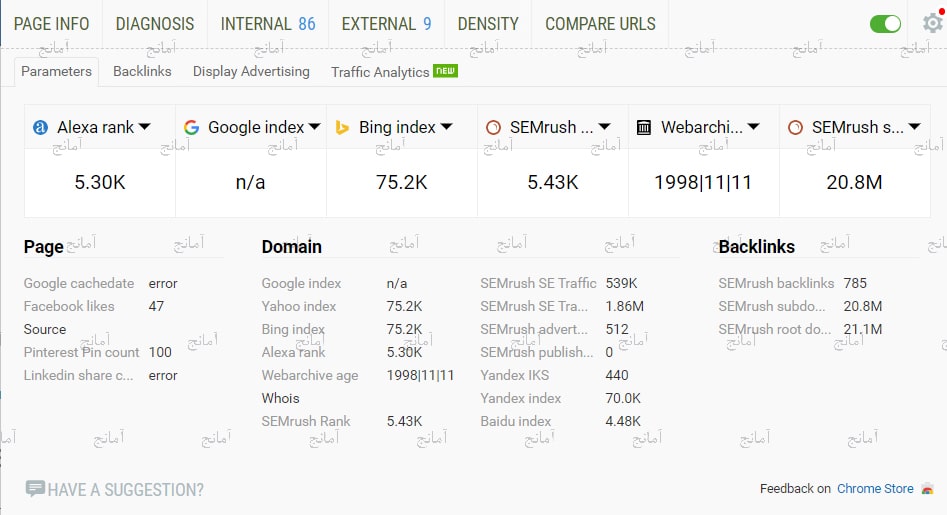
بدون شک، داشتن یک لینک از وب سایتی با اعتبار پیج و دامن? بالا و امتیاز منفی پایین تاثیر بسیار خوبی بر سئوی سایت شما خواهد داشت.
رپورتاژ آگهی بصورت مستقیم بر روی سئو سایت تاثیر ندارد.
اما همان طور که گفتیم می تواند به صورت غیر مستقیم بسیار موثر باشد. تاثیر غیر مستقیم رپورتاژ آگهی بر سئو سایت در این نکته نهفته است که رپورتاژ آگهی با حداقل تبلیغ برای برندتان، بیشترین بازده را برای محصول شما ایجاد می کند.
افراد ببیننده رپورتاژ آگهی قطعاً به سایت شما برای مشاهده و خرید محصولات یا خدمات مراجعه می کنند. به این ترتیب، تعداد ورودی های سایت شما افزایش خواهد یافت که این موضوع به بهبود رتبه سایت شما کمک خواهد کرد.
از طرفی دیگر، ایجاد بک لینک در سایت های معتبر و پربازدید به قدرت گرفتن سایت و ارتقای رتبه آن در گوگل کمک می کند. و این دقیقا همان چیزی است که ما در سئو سایت به دنبال آن هستیم.
دیدگاه گوگل نسبت به رپورتاژ آگهی
رپورتاژ آگهی یکی از راه های گرفتن بک لینک معتبر برای سایت است. بنابراین همانند لینک سازی، یک امر حساس و تخصصی است. اگر به صورت اصولی انجام نشود، ممکن است نتیجه عکس داشته باشد و سایت شما از طرف گوگل مجازات شود. موضوع مهم برای گوگل این است که خوانندگان متن آگهی متوجه تبلیغاتی بودن متن نمی شوند.
گوگل از این جهت نگران است که ممکن است محتواهای غیر رایگان موجب گمراه شدن مخاطبان بشود، بنابراین برای جلوگیری از جریمه شدن توسط گوگل، باید اطمینان حاصل کنید که خوانندگان آگهی از همان ابتدا متوجه تبلیغاتی بودن متن شده اند و با تصمیم خود به خواندن محتوای رپورتاژ پرداخته اند.
همچنین، مت کاتس به صاحبان وب سایت ها هشدار داده است برای اینکه رپورتاژ آگهی تان از طرف گوگل جریمه نشود باید از لینک های نوفالو در آن استفاده کنید تا تاثیری بر نتایج طبیعی گوگل نداشته باشد. در غیر این صورت، گوگل رپورتاژ آگهی را با خرید بک لینک برابر می داند و سایت رپورتاژ رونده را جریمه خواهد کرد.
در نهایت چیزی که گوگل می خواهد این است که لینک های موجود در رپورتاژ آگهی دارای تگ “rel=”no follow باشند تا هیچ تغییری بر روی پیج رنک گوگل اعمال نشود. لینک های رپورتاژ آگهی نباید با لینک های خریدنی یکسان باشند (در غیر این صورت وب سایت خاطی مجازات خواهد شد و این مورد بشدت به سئو سایت شما ضربه وارد خواهد کرد).
البته در برخی مقالات اشاره شده که وقتی چند رپورتاژ مختلف انجام میدهید در تعدادی از آنها باید لینک فالو هم قرار دهید!
انتشار رپورتاژ آگهی، با رعایت اصول صحیح، یکی از روشهای سئو کلاه خاکستری محسوب می شود و می تواند تاثیر خوبی روی رتبه سایت شما در نتایج گوگل بگذارد. می توان نتیجه گرفت یک رپورتاژ آگهی اصولی مانع از جریمه شدن سایت توسط گوگل می شود.